Principles of Application Layer Protocols (HTTP)
The World Wide Web: HTTP
The Hypertext Transfer Protocol (HTTP), the Web's application-layer protocol,
is at the heart of the Web.
HTTP is implemented in two programs: a client program and server program.
The client program and server programs, executing on different end systems,
talk to each other by exchanging HTTP messages.
HTTP server maintains no information about the clients, HTTP is said to be a
stateless protocol. It does not have to keep track of any user state.
Three components:
- File transfer protocol:HTTP (hyper text transfer protocol); uses TCP
- Format for documents with links (“hyperdocuments”): HTML (hyper text
markup language)
- URLs (universal resource locators)
 |
| HTTP |
- Web page consists of objects
- Object can be HTML file, JPEG image, Java applet, audio file,…
- Web page consists of base HTML-file which includes several
referenced objects
- Each object is addressable by a URL (Uniform Resource Locator)
URL
- Identify documents to be transferred and application layer protocol
to use
for example:
http://www.ccnatutorials.com/2016/02/ethernet.html
http://www.ccnatutorials.com/2016/02/ethernet.html
 |
| HTTP and URL |
 |
| http overview |
HTTP overview
HTTP: hypertext transfer protocol
Web’s application layer protocol
client/server model
– client: browser that requests,
receives, “displays” Web objects
– server: Web server sends objects
in response to requests
HTTP 1.0: RFC 1945
HTTP 1.1: RFC 2068
HTTP uses TCP
 |
| Open TCP connection |
Uses TCP:
- Client initiates TCP connection
(creates socket) to server, port 80
- Server accepts TCP connection
from client
- When HTTP messages (applicationlayer
protocol messages) exchanged
between browser (HTTP client) and
Web server (HTTP server)
TCP connection will be closed
HTTP is “stateless”
server maintains no information
about past client requests !?
Protocols that maintain “state”
are complex!
- past history (state) must
be maintained
- if server/client crashes,
their views of “state” may
be inconsistent, must be
reconciled
HTTP connections
Nonpersistent HTTP
At most one object is sent over
a TCP connection.
HTTP/1.0 uses nonpersistent
HTTP
Persistent HTTP
Multiple objects can be sent
over single TCP connection
between client and server.
HTTP/1.1 uses persistent
connections in default mode
Nonpersistent HTTP
Suppose user enters URL:
http://www.ccnatutorials.com/2016/02/ethernet.html
and it contains text,
references to 10
jpeg images)
1a. HTTP client initiates TCP
connection to HTTP server
(process) at
www.ccnatutorial.com on port 80
1b. HTTP server at host
www.ccnatutorial.com waiting for TCP
connection at port 80.
“accepts” connection, notifying
client
2. HTTP client sends HTTP request
message (containing URL) into TCP
connection socket. Message
indicates that client wants object
2016/02/ethernet.html
3. HTTP server receives request
message, forms response
message containing requested
object, and sends message
into its socket
4. HTTP server closes TCP
connection.
5. HTTP client receives response
message containing html file,
displays html. Parsing html
file, finds 10 referenced jpeg
objects
6. Steps 1-5 repeated for each of
10 jpeg objects
Problems with Nonpersistent HTTP
- A brand new connection must be established and maintained for
each requested object.
- For each of these connections, TCP buffers must be allocated and TCP
variables must be kept in both the client and server.
(Load on server for simultaneous connections!)
- Each object suffers two RTTs – one RTT to establish the TCP connection
and one RTT to request and receive an object.
 |
| Response time modeling |
Response time modeling
Definition of RTT:
time to send a small packet to
travel from client to server and
Back.
Response time:
- One RTT to initiate TCP connection
- One RTT for HTTP request and
first few bytes of HTTP response to
return
- File transmission time
total = 2RTT+transmit time
Nonpersistent HTTP issues:
- requires 2 RTTs per object
- OS must work and allocate host
resources for each TCP
connection but browsers often
open parallel TCP connections
to fetch referenced objects
Persistent HTTP
- server leaves connection open
after sending response
- subsequent HTTP messages
between same client/server are
sent over connection
Persistent without pipelining:
- client issues new request only
when previous response has
been received
- one RTT for each referenced
object
Persistent with pipelining:
- default in HTTP/1.1
- client sends requests as soon
as it encounters a referenced
object
- as little as one RTT for all the
referenced objects
HTTP Request Format
 |
| HTTP Request Format |
HTTP Request Format: GET, HEAD, PUT, POST, DELETE
A small browser request: http://localhost
user@host:~$ telnet localhost 80
Trying ::1...
Connected to localhost.localdomain.
Escape character is '^]'.
GET / HTTP/1.0
HTTP/1.1 200 OK
Date: Thu, 18 Aug 2016 14:46:28 GMT
Server: Apache/2.2.16 (Ubuntu)
Last-Modified: Mon, 08 Aug 2016 10:14:21 GMT
...
Connection: close
Content-Type: text/html
<html><body><h1>It works!</h1>
<p>This is the default web page for this server.</p>
<p>The web server software is running but no content has been added, yet.</p>
</body></html>
Connection closed by foreign host.
Conditional GET: client-side caching
 |
| Conditional GET: client-side caching |
HTTP Respond Format
 |
| HTTP Respond Format |
2xx codes: Successes
3xx codes: Redirection
4xx codes: Client error
5xx codes: Server error
HTTP response status codes
A few sample codes:
200 OK
– request succeeded, requested object later in this message
301 Moved Permanently
– requested object moved, new location specified later in this
message (Location:)
400 Bad Request
– request message not understood by server
404 Not Found
– requested document not found on this server
505 HTTP Version Not Supported
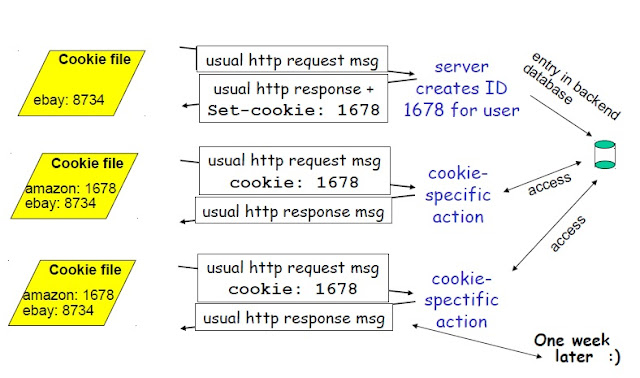
Cookies: keeping “state”
Cookies are an alternative mechanism for sites to keep track of users.
A: The server's response will include a Set-cookie: header.
Often this header line contains an identification number generated by the
Web server.
For example, the header line might be:
Set-cookie: 1678453
B: When the the HTTP client receives the response message, it sees the
Set-cookie: header and identification number.
C: Client appends a line to a special cookie file that is stored in the client
machine and includes the host name of the server and user's associated
identification number.
D: In subsequent requests to the same server, say one week later, the
client includes a Cookie: request header, and this header line specifies the
identification number for that server.
In the current example, the request message includes the header line:
Cookie: 1678453.
E: In this manner, the server does not know the username of the user, but
the server does know that this user is the same user
that made a specific request one week ago!
Many major Web sites use cookies Example:
Four components: – Ahmad.m access Internet
always from same PC
1) cookie header line in the HTTP
response message – He visits a specific ecommerce
2) cookie header line in HTTP site for first time
request message
3) cookie file kept on user’s host and – When initial HTTP requests arrives at site,
managed by user’s browser site creates a unique ID
4) back-end database at Web site and creates an entry in backend database for ID
 |
| Cookies: keeping “state” |
Cookies and privacy:
- Cookies permit sites to learn a lot about you
- You may supply name and e-mail to sites (Maybe Credentials!)
- Search engines use redirection & cookies to learn yet more
- Advertising companies obtain info across sites
No comments:
Post a Comment